Ngày nay Fanpage Facebook đã trở thành một công cụ rất phổ biến với nhiều mục đích khác nhau như đăng tin, bán hàng hay giao tiếp với khách hàng của bạn. Tạo một Fanpage không khó nhưng nếu bạn đang quản lý một website thì chắc chắn bạn sẽ muốn chèn Fanpage của mình lên đó, vừa giúp Fanpage được nhiều like vừa giúp website được nhiều tương tác phải không? Vì vậy, hãy làm theo hướng dẫn dưới đây để biết cách tạo Fanpage Facebook và chèn nó vào trang web của bạn.
Phần 1: Tạo Fanpage (trang) trên Facebook
Bước 1: Trên Facebook, nhấn vào mũi tên hiển thị thêm ở góc trên bên phải, chọn Tạo Trang.
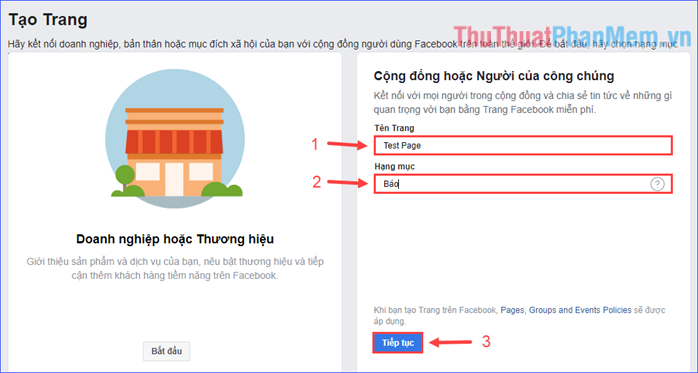
Bước 2: Chọn loại trang bạn muốn tạo rồi bấm Bắt đầu.
Bước 3: Nhập tên trang web và danh mục để mô tả trang, sau đó nhấp vào Tiếp tục.

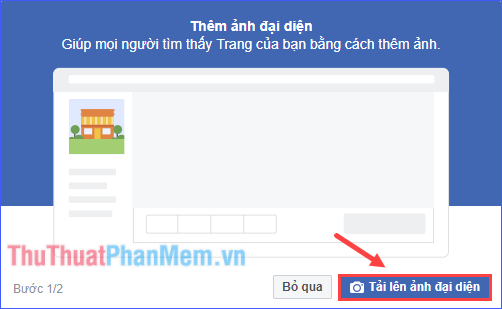
Bước 4: Tải lên một hình ảnh hồ sơ cho trang.

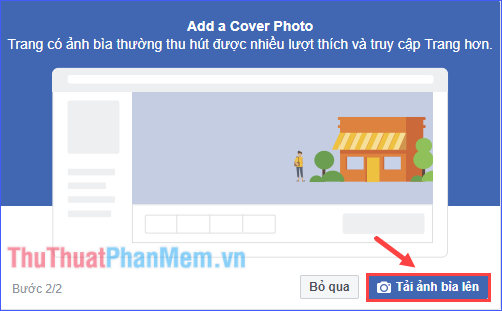
Bước 5: Upload ảnh bìa cho page.

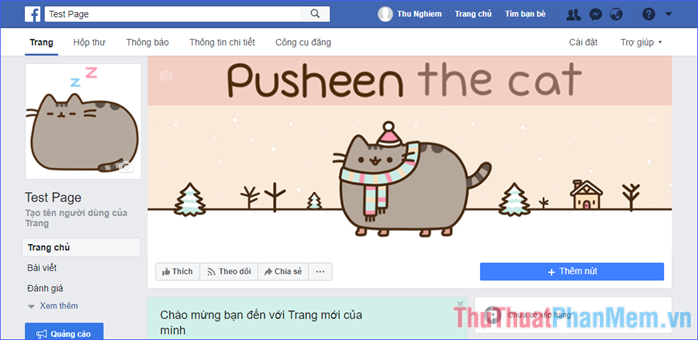
Đến đây, bạn đã hoàn thành việc tạo một Fanpage (trang) Facebook cho riêng mình.

Phần 2: Chèn Fanpage vào website
Bước 1: Truy cập https://developers.facebook.com/docs/plugins/page-plugin và đăng nhập.
Bước 2: Xuống dưới một chút, nhập thông tin và tùy chỉnh khu vực hiển thị của Fanpage.

+ Facebook Page URL: Đường dẫn đến Fanpage Facebook mà bạn muốn chèn vào website.
+ Tab: Nội dung của Fanpage sẽ hiển thị trên website như dòng thời gian, sự kiện, tin nhắn. Để trống ô này nếu bạn muốn tiết kiệm diện tích cho khu vực hiển thị của Fanpage (chỉ hiển thị tên, ảnh đại diện và ảnh bìa).
+ Width & Height: Kích thước vùng hiển thị của Fanpage.
+ Các tùy chọn còn lại bạn có thể di chuột vào. tín hiệu [?] để hiểu rõ.
* Nếu bạn am hiểu về HTML có thể tìm hiểu thêm ở bảng thuộc tính bên dưới.
Bước 3: Sau khi điều chỉnh theo ý muốn của bạn, bấm Get Code.

Bước 4: Một cửa sổ mới chứa mã sẽ xuất hiện. Tiếp theo có hai cách để bạn lựa chọn.
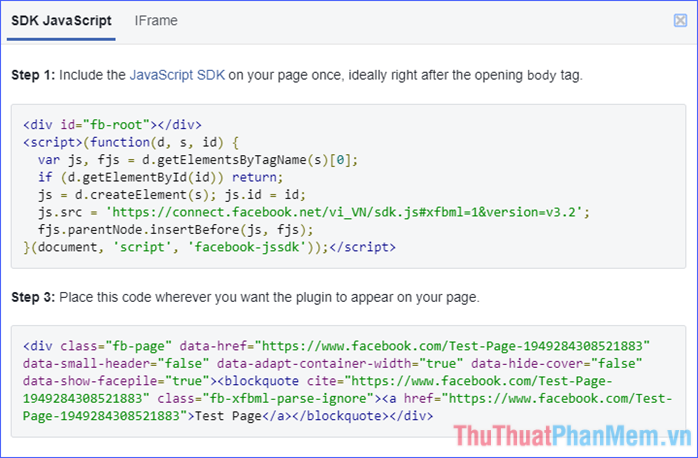
• Cách 1: Sử dụng 2 đoạn mã trong tab JavaScript SDK (như hình bên dưới)

Bài hướng dẫn tiếp theo trong cách mình sẽ làm trên Wordpress. Với các CMS khác như Joomla, Drupal… bạn cũng làm tương tự.
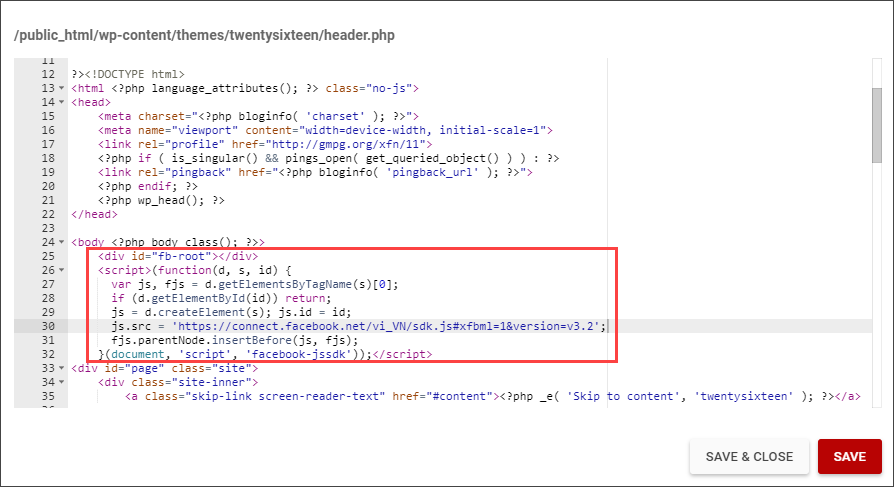
+ Copy đoạn mã đầu tiên và dán vào ngay sau đó
thẻ (thường nằm trong tệp header.php). Lưu tệp lại.
* Lưu ý: Cách này không áp dụng trong trường hợp website của bạn là Blogger, vì bạn không thể chỉnh sửa mã nguồn website để chèn đoạn mã đầu tiên.
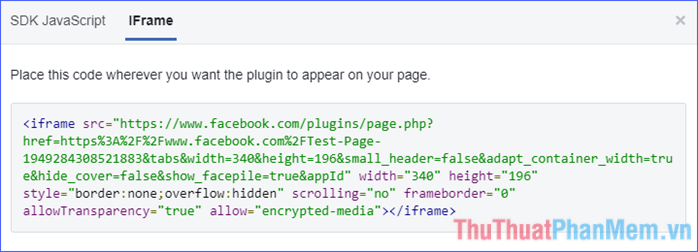
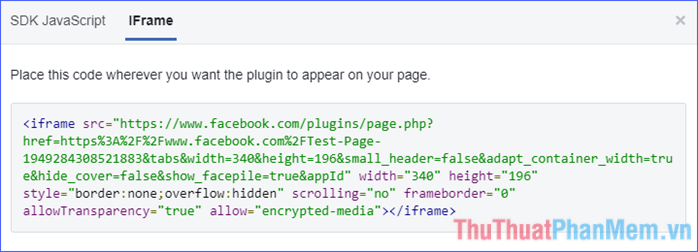
• Cách 2: Sử dụng code trong tab Iframe (như hình bên dưới)


Với đoạn mã này, bạn thực hiện tương tự như đoạn mã thứ 2 ở cách 1, copy và dán vào bất cứ đâu bạn muốn hiển thị Fanpage trên website (thường là ở Sidebar hoặc Footer).
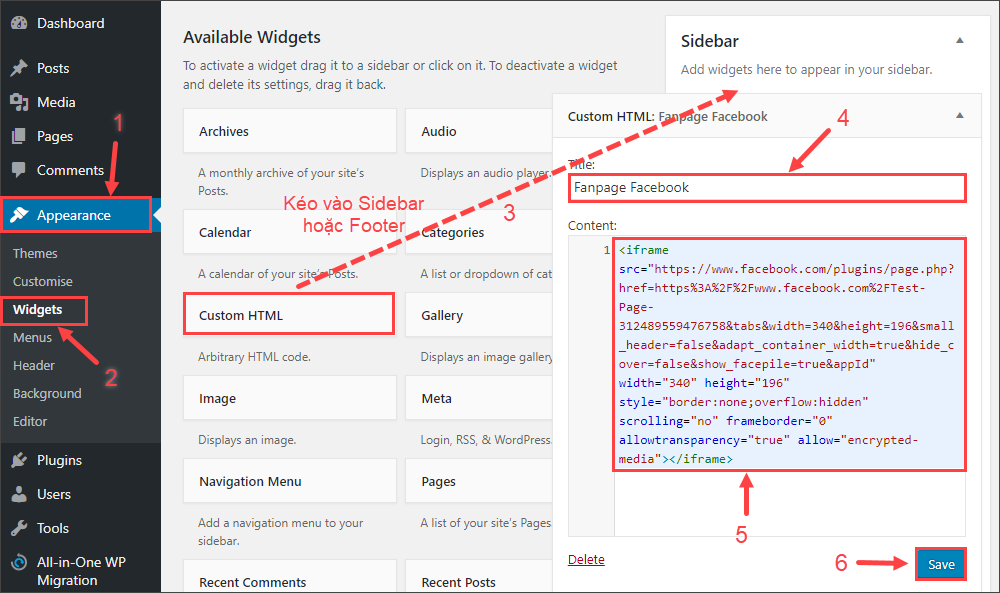
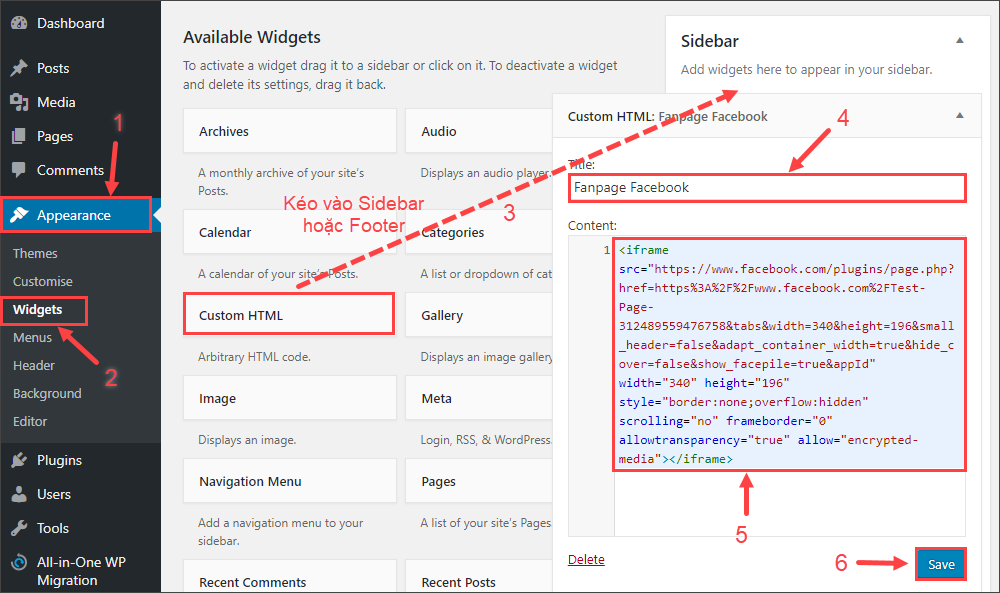
+ Đối với website CMS (Joomla, Wordpress, Drupal,…): Tạo module (trong Joomla) hoặc custom HTML widget (trong Wordpress) tại vị trí hiển thị của Fanpage, dán đoạn code trên vào và lưu lại.


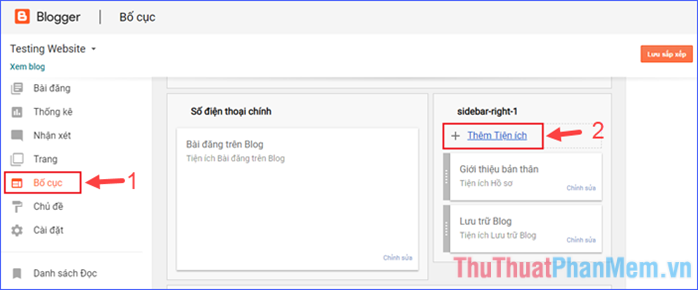
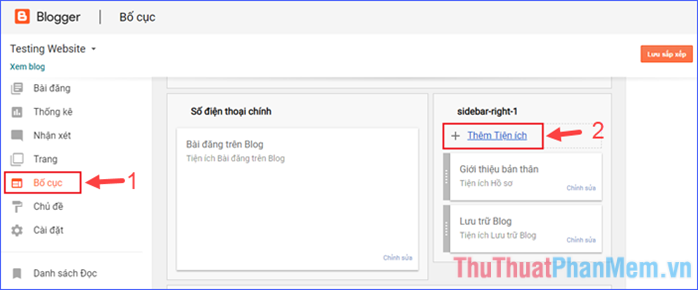
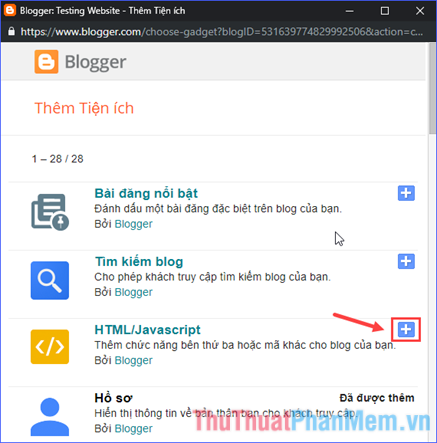
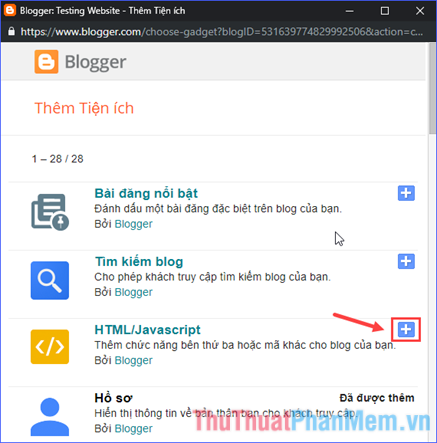
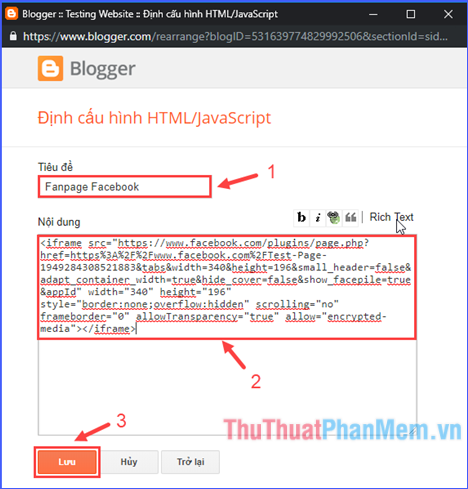
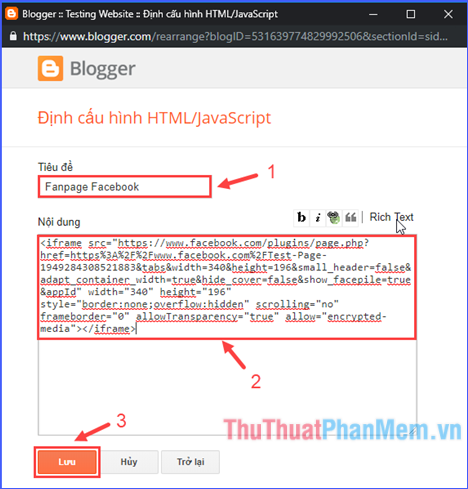
+ Với Blogger: Vào Bố cục rồi chọn Thêm tiện ích (tại vị trí muốn đặt Fanpage) rồi chọn HTML/JavaScript. Dán đoạn mã trên vào hộp văn bản, đặt tiêu đề và lưu lại.






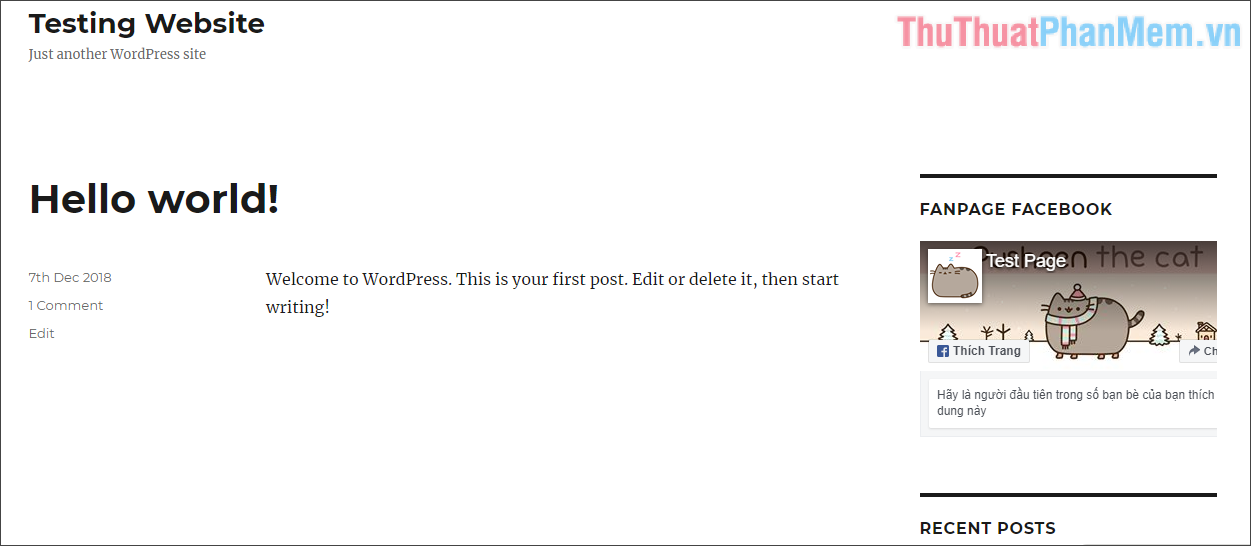
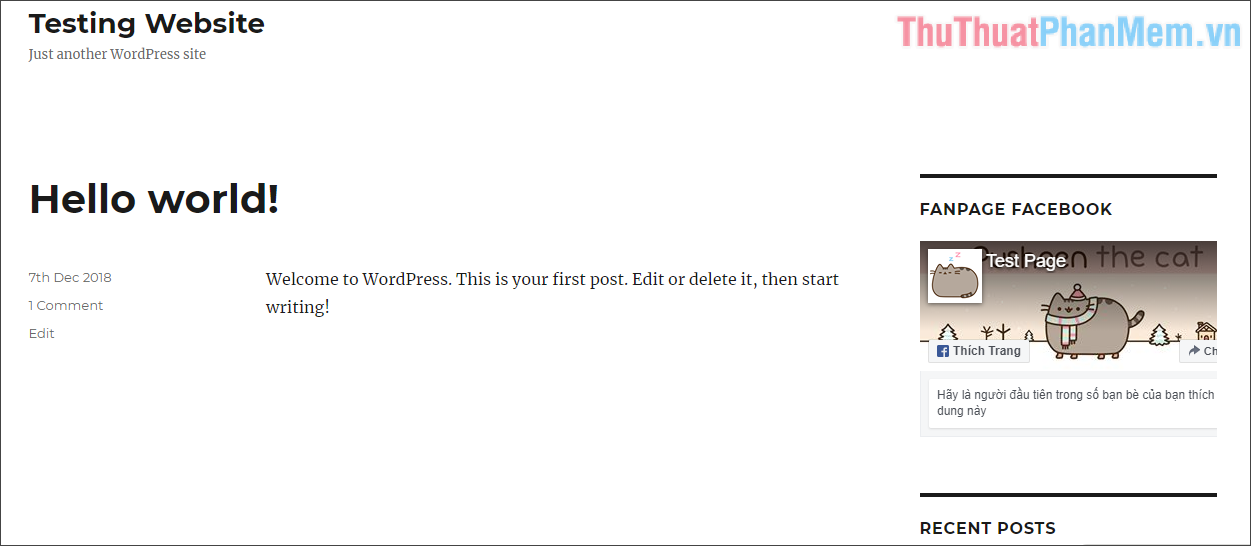
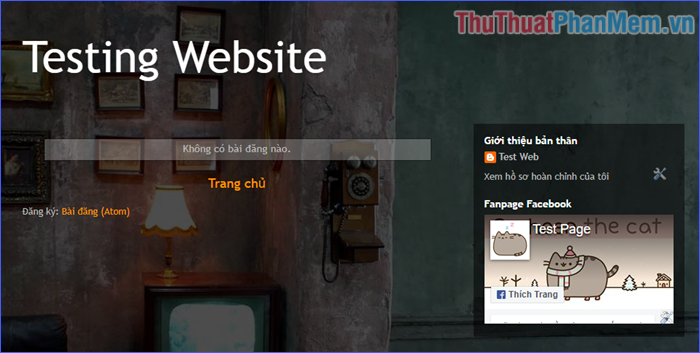
Cuối cùng, mở trang web và chiêm ngưỡng thành quả.


Chèn Fanpage lên website Wordpress


Chèn Fanpage vào website Blogger
Trên đây là toàn bộ hướng dẫn cách tạo Fanpage trên Facebook và chèn Fanpage vào website. Chúc may mắn!
Bạn thấy bài viết Cách tạo Fanpage Facebook và chèn vào website có đáp ướng đươc vấn đề bạn tìm hiểu không?, nếu không hãy comment góp ý thêm về Cách tạo Fanpage Facebook và chèn vào website bên dưới để vietabinhdinh.edu.vn có thể thay đổi & cải thiện nội dung tốt hơn cho các bạn nhé! Cám ơn bạn đã ghé thăm Website: vietabinhdinh.edu.vn
Nhớ để nguồn bài viết này: Cách tạo Fanpage Facebook và chèn vào website của website vietabinhdinh.edu.vn
Chuyên mục: Kiến thức chung
Tóp 10 Cách tạo Fanpage Facebook và chèn vào website
#Cách #tạo #Fanpage #Facebook #và #chèn #vào #website
Video Cách tạo Fanpage Facebook và chèn vào website
Hình Ảnh Cách tạo Fanpage Facebook và chèn vào website
#Cách #tạo #Fanpage #Facebook #và #chèn #vào #website
Tin tức Cách tạo Fanpage Facebook và chèn vào website
#Cách #tạo #Fanpage #Facebook #và #chèn #vào #website
Review Cách tạo Fanpage Facebook và chèn vào website
#Cách #tạo #Fanpage #Facebook #và #chèn #vào #website
Tham khảo Cách tạo Fanpage Facebook và chèn vào website
#Cách #tạo #Fanpage #Facebook #và #chèn #vào #website
Mới nhất Cách tạo Fanpage Facebook và chèn vào website
#Cách #tạo #Fanpage #Facebook #và #chèn #vào #website
Hướng dẫn Cách tạo Fanpage Facebook và chèn vào website
#Cách #tạo #Fanpage #Facebook #và #chèn #vào #website