Làm chữ 3D là một trong những kỹ năng đòi hỏi sự tỉ mỉ cùng với khả năng cảm nhận màu sắc và ánh sáng của người thiết kế. Nếu bạn muốn sở hữu những mẫu chữ 3D đơn giản mà đẹp bằng Photoshop thì hãy cùng tìm hiểu trong bài viết dưới đây nhé!
1. Sử dụng 3D. nét chữ
Sử dụng font chữ 3D để tạo chữ 3D trong Photoshop là cách đơn giản nhất mà ai cũng có thể làm được. Tuy nhiên phông 3D khá ít mẫu và số lượng phông cũng không nhiều. Nhưng nếu bạn chỉ cần tạo một kiểu chữ 3D đơn giản thì cách này khá nhanh và hiệu quả. Bạn có thể tìm kiếm font 3D trên Google hoặc tải font SVN-Revolution như hình trên tại bài viết https://thuthuatphanmem.vn/tong-hop-bo-font-chu-viet-hoa-cuc-dep-cho-photoshop /
2. Tạo chữ 3D đơn giản với hiệu ứng Drop Shadow
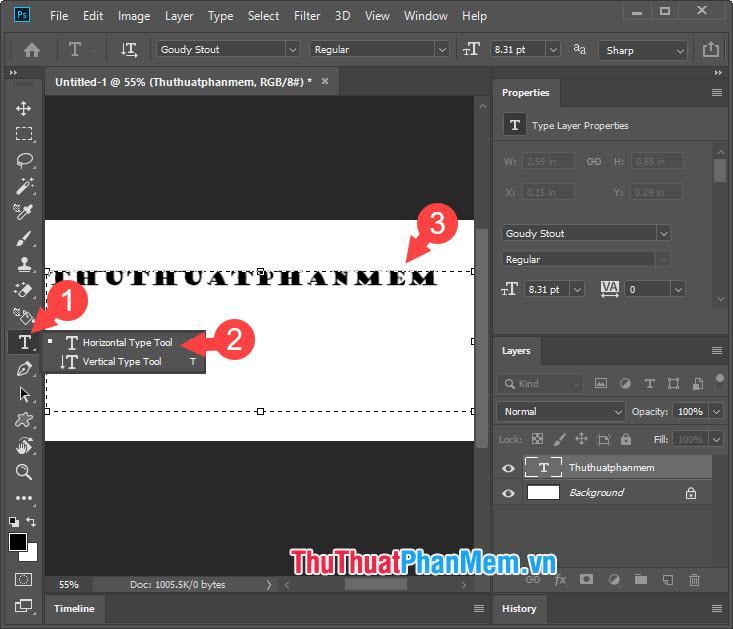
Bước 1: Bạn tạo một cửa sổ làm việc mới bằng tổ hợp phím tắt Ctrl + N. Tiếp theo, click vào công cụ Text tool (1) => Horizontal Type Tool (2) => nhập nội dung văn bản (3).

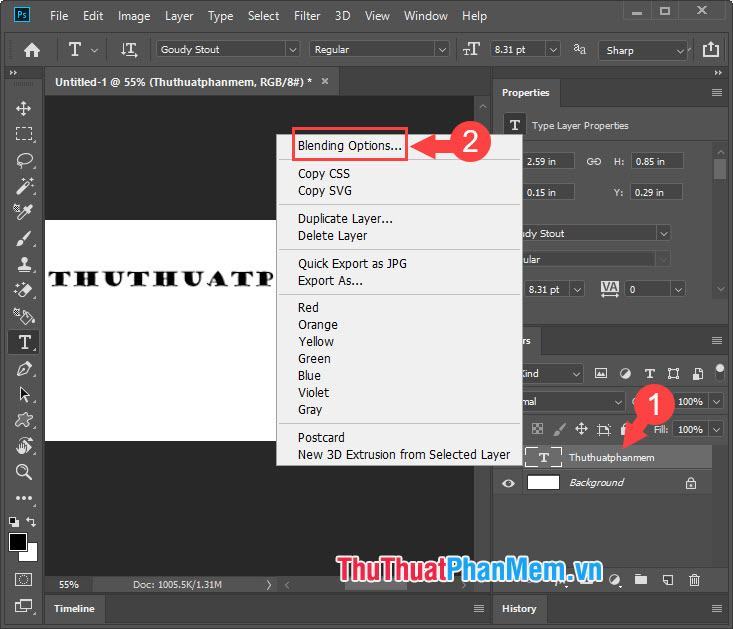
Bước 2: Click chuột phải vào layer chữ (1) => Blending Options… (2).

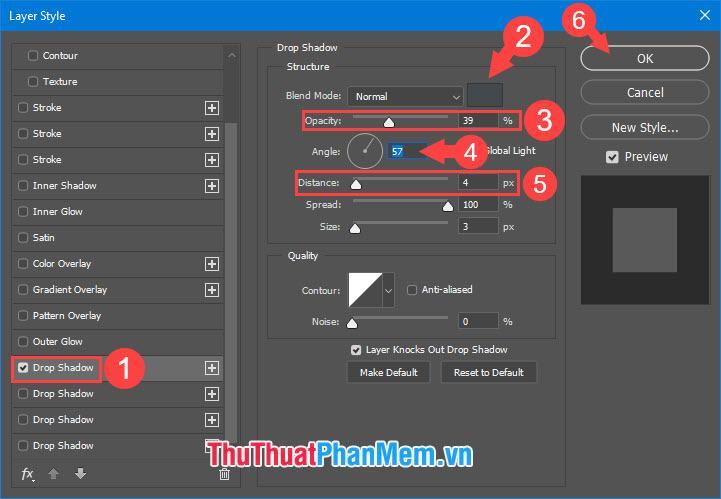
Bước 3: Click vào Drop Shadow (1). Sau đó bạn chỉnh màu (2) sao cho giống với màu chữ nhưng có thể nhạt hơn một chút. Còn về độ mờ (Opacity) thì bạn nên để ở mức vừa phải, khoảng 30-50% (3). Để điều chỉnh góc đổ bóng, bạn thiết lập số góc tại mục Angle (4) để đổ bóng 3D theo hướng mong muốn. Phần Khoảng cách (5) sẽ đặt bóng dài hoặc ngắn, nhưng để có hiệu ứng 3D chân thực nhất, bạn nên đặt khoảng cách bóng ở mức 3-6 px. Sau khi đã hài lòng với lựa chọn của mình, nhấn OK (6) để hoàn tất.

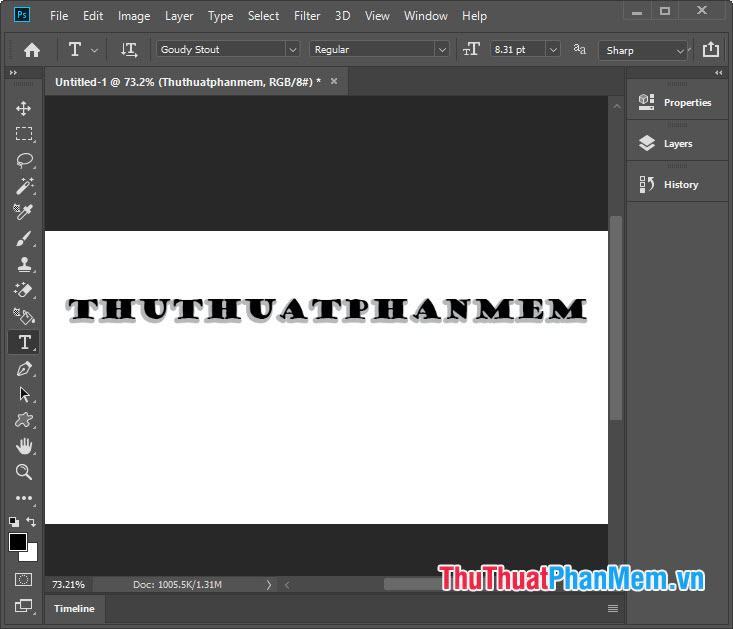
Và cuối cùng bạn đã có một mô hình 3D đơn giản với hiệu ứng Drop Shadow.

3. Tạo chữ 3D tự động bằng 3D Tool
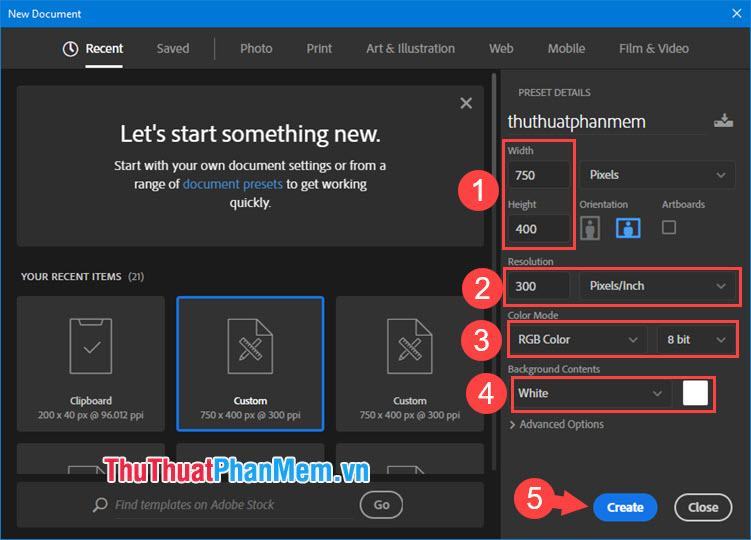
Bước 1: Vào File => New hoặc nhấn Ctrl + N để tạo file mới. Tiếp theo các bạn thiết lập như hình bên dưới với thông số chiều dài (Width) và chiều dọc (Height) (1), sau đó các bạn thiết lập theo ý muốn. Phần Độ phân giải nên để ở mức 300 pixel/inch (2). Đối với Chế độ màu là hệ thống Màu RGB (3) 8 bit. Riêng phần Background Contents bạn nên để nền trắng (White) (4). Chọn xong nhấn Create (5) để mở cửa sổ làm việc mới.

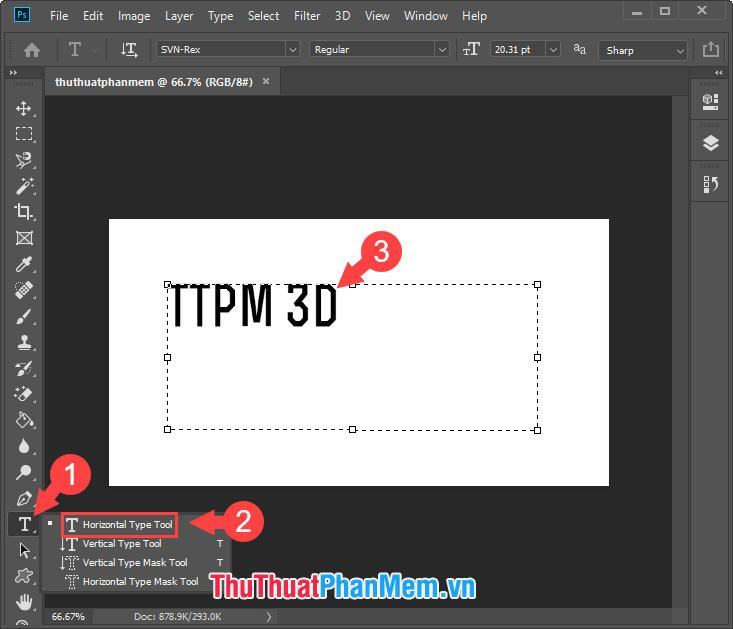
Bước 2: Click vào Text tool (1) => chọn Horizontal Type Tool (2) => nhập nội dung cần tạo chữ 3D (3).

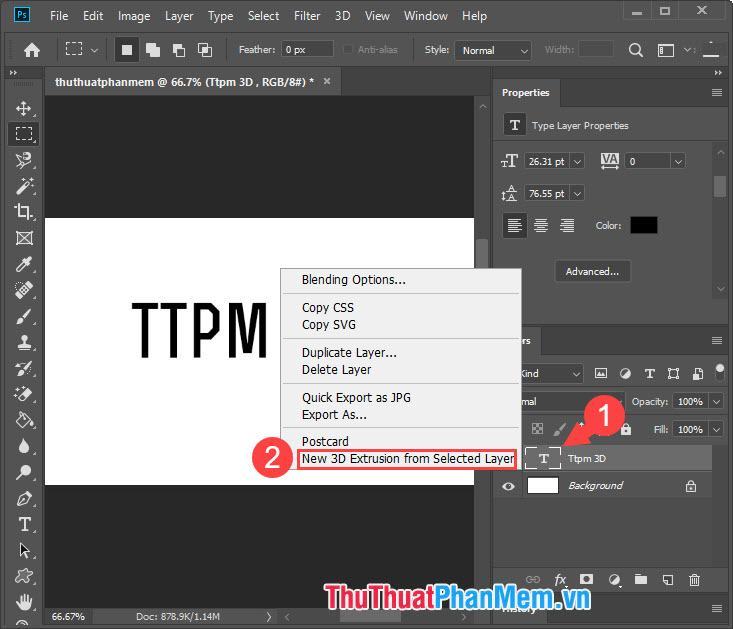
Bước 3: Click chuột phải vào layer chữ (1) => New 3D Extrusion from Selected layer (2).

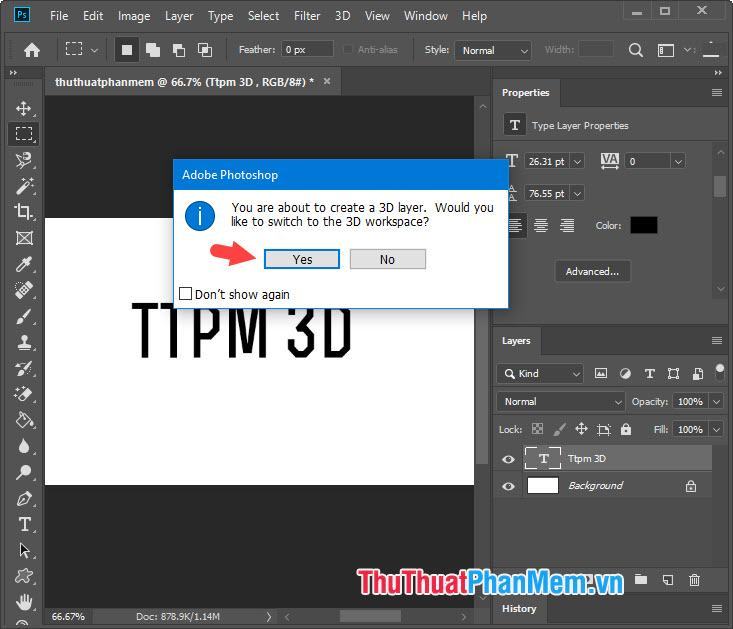
Nếu có thông báo như hình thì bấm Yes.

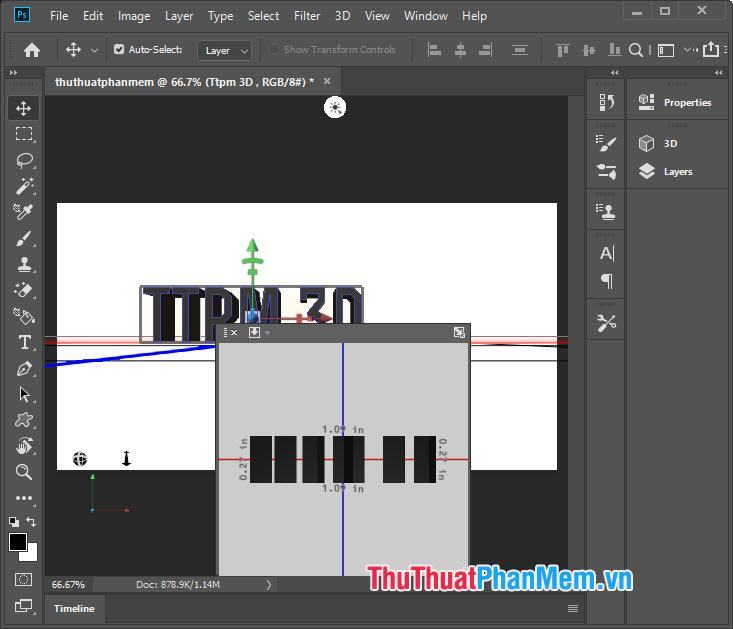
Khi đó, giao diện 3D sẽ hiển thị như hình bên dưới và văn bản của bạn sẽ được thể hiện dưới dạng 3D.

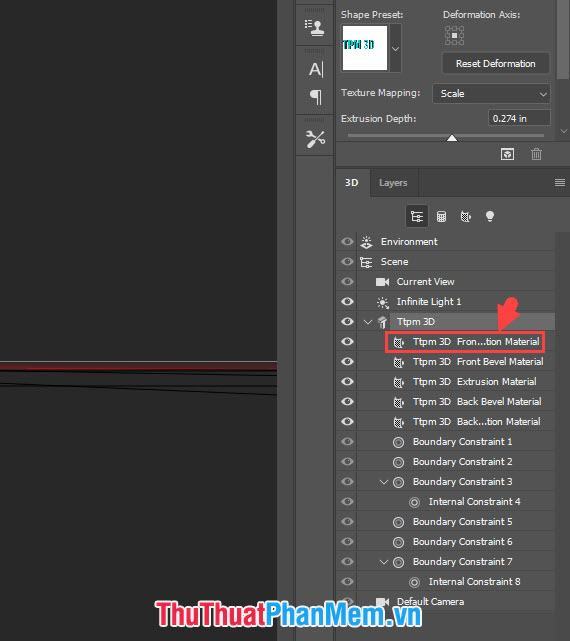
Bước 4: Tiếp theo các bạn click vào layer đầu tiên trong phần 3D như hình bên dưới với tên layer này là Front Inflation Material.

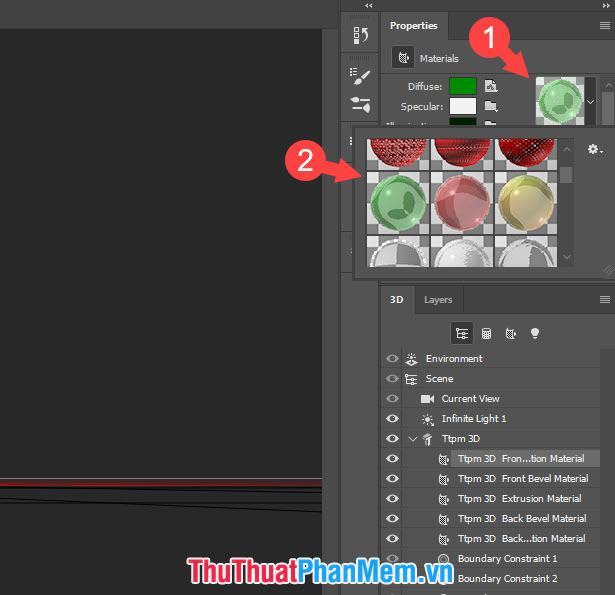
Sau đó bạn bấm vào hình 3D (1) => chọn kiểu 3D trong danh sách (2).

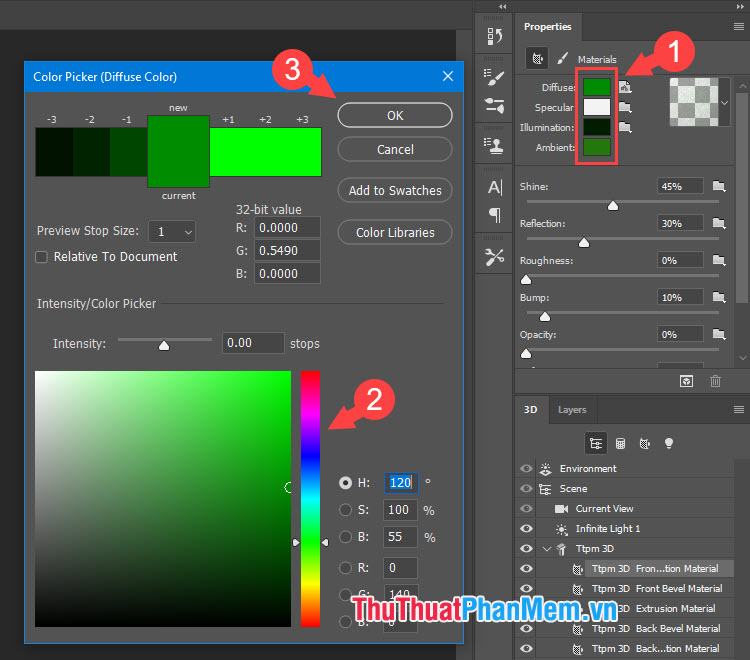
Bước 5: Bạn chuyển sang phần Thuộc tính và thiết lập màu (1) cho từng vùng bằng cách click vào từng vùng màu. Tiếp theo, bạn chọn màu trong bảng màu (2) => OK (3).

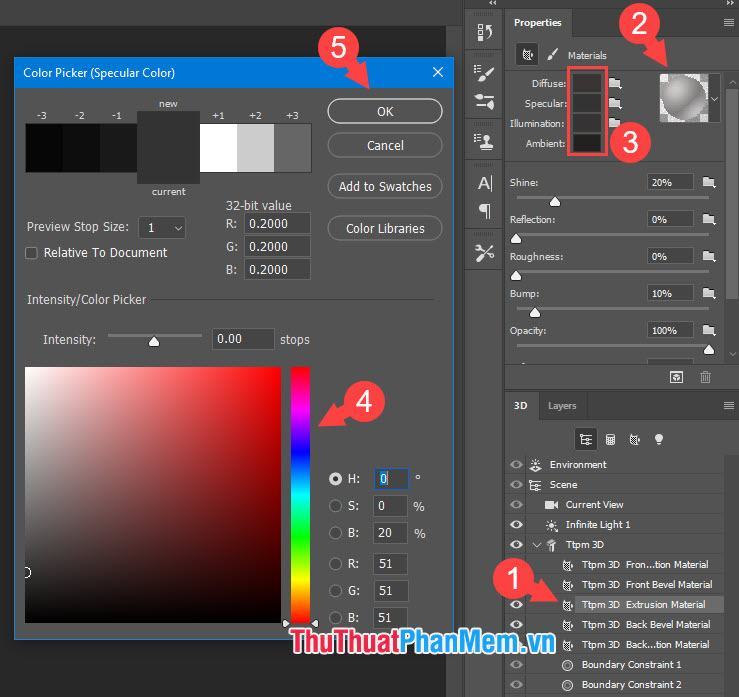
Bước 6: Bạn thiết lập tương tự với Layer 3D thứ 3, Extrusion Material (1). Tiếp theo, bạn thiết lập 3D (2), tô màu cho từng đối tượng 3D (3), chọn màu (4) => OK (5).

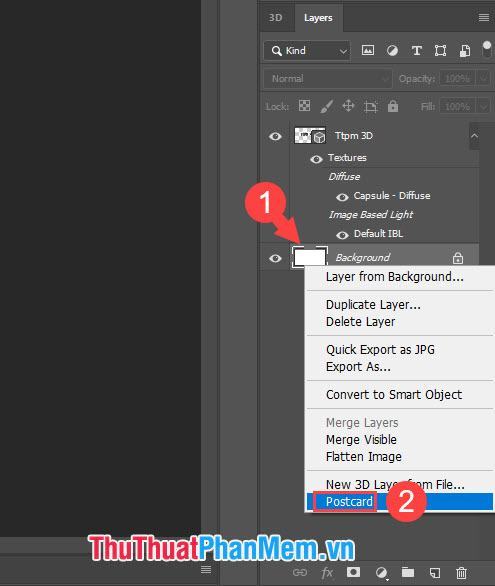
Bước 7: Quay trở lại phần Layers và click chuột phải vào Layer Background (1) => Postcard (2).

Bước 8: Nhấn giữ phím Ctrl và click vào 2 layer Background và Text layer (1). Sau đó bạn vào menu 3D (2) => Merge 3D Layers (3).

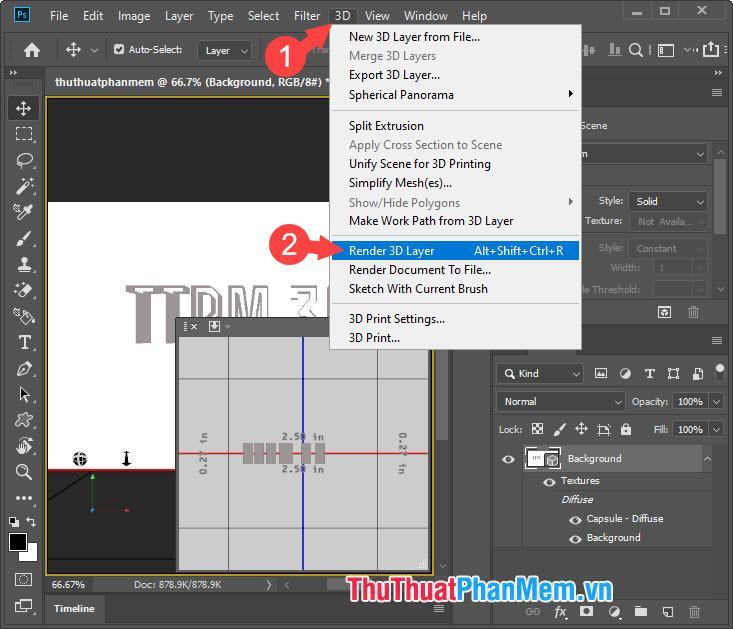
Bước 9: Sau khi gộp hai Layer thành một, bạn vào menu 3D (1) => Render 3D Layer (2).

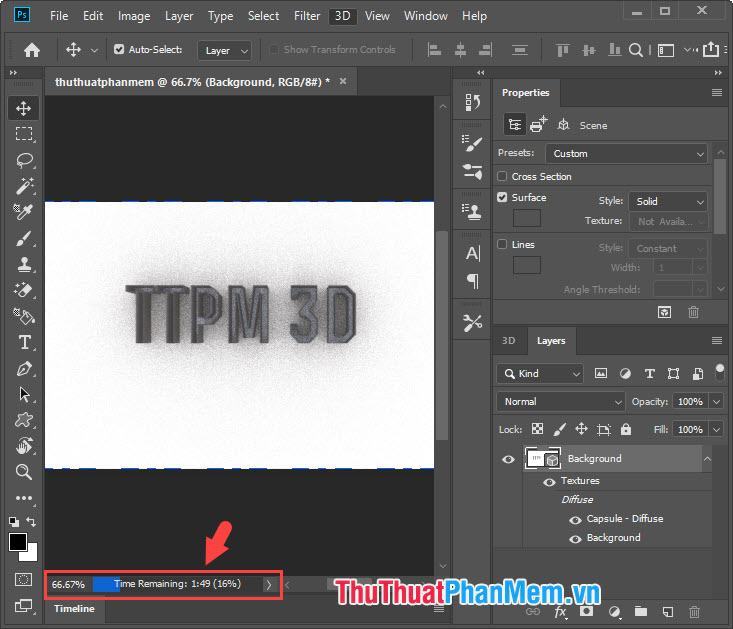
Sau đó, quá trình dựng hình sẽ diễn ra, bạn có thể xem thời gian hoàn thành ở phần Thời gian còn lại bên dưới.

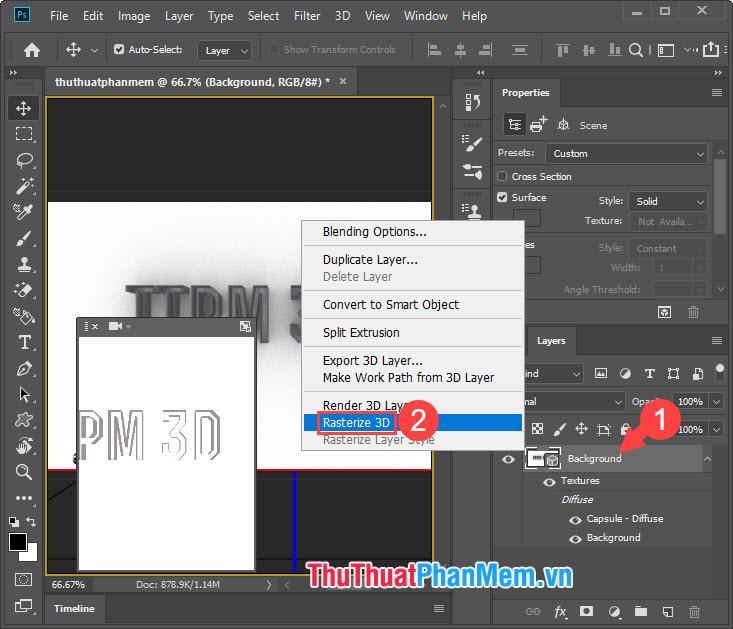
Bước 10: Sau khi render click chuột phải vào layer nền (1) => Rastersize 3D (2).

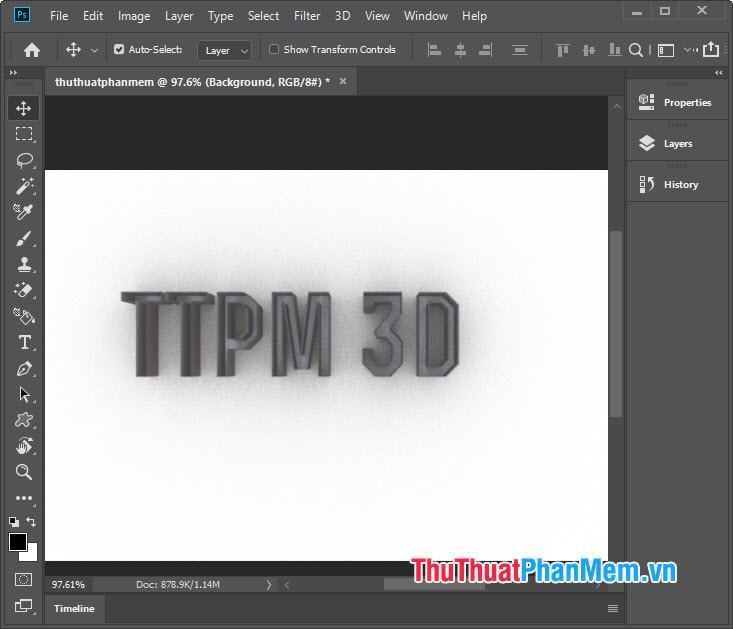
Và sau khi hoàn thành, bạn sẽ có một mô hình 3D hoàn chỉnh như hình bên dưới:

4. Tạo chữ 3D thủ công trong Photoshop
Đây là một trong những cách khó và tốn thời gian nhất để tạo chữ 3D. Tuy nhiên, chúng ta có thể đơn giản hóa các bước bằng cách làm theo hướng dẫn bên dưới. Để tạo được một chữ 3D hoàn chỉnh, bạn cần có các kỹ năng như thêm bóng, tạo điểm sáng, tạo bóng viền… để tạo được chữ 3D chuẩn nhất.
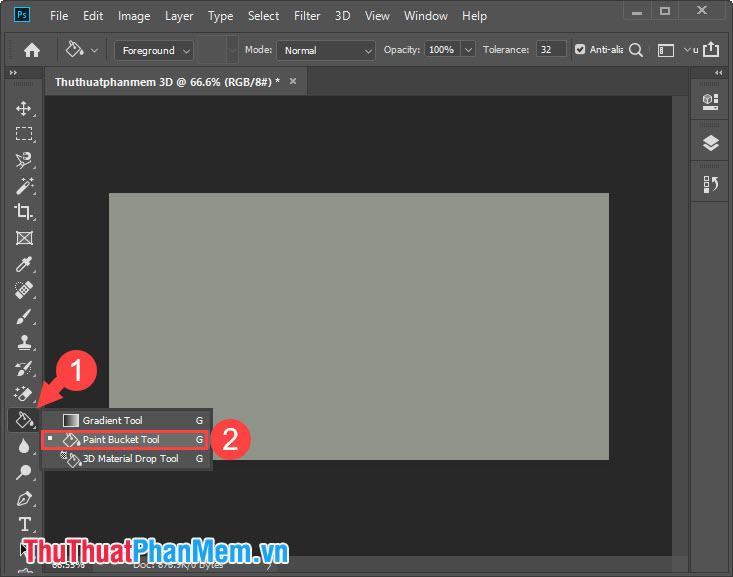
Bước 1: Bạn tạo một cửa sổ làm việc mới trong Photoshop. Lần này, chúng ta sẽ sử dụng công cụ tô màu (1) => Công cụ Paint Bucket Tool (2) để tô nền với màu tối.

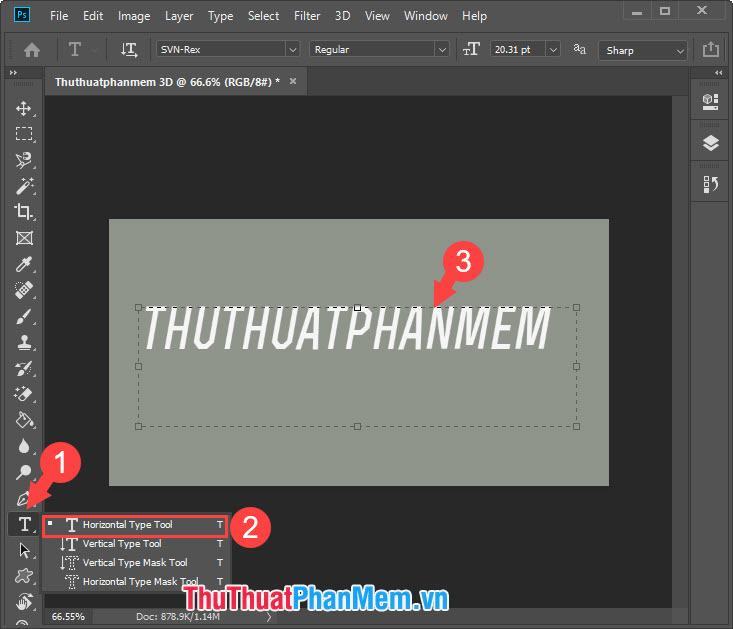
Bước 2: Tạo chữ bình thường bằng cách click vào Text tool (1) => Horizontal Type Tool (2) => Nhập chữ cần tạo chữ 3D (3).

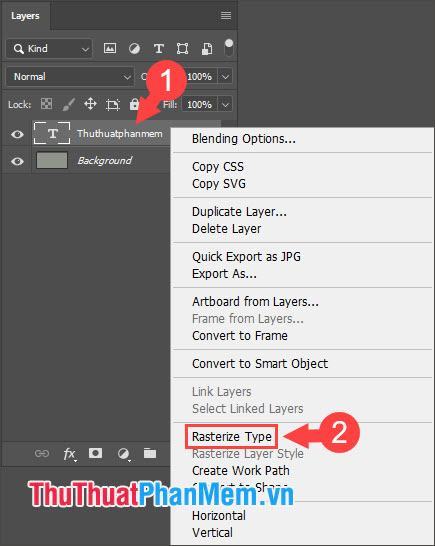
Bước 3: Click chuột phải vào layer chữ (1) => Rasterize Type (2) để chỉnh sửa chữ dễ dàng hơn.

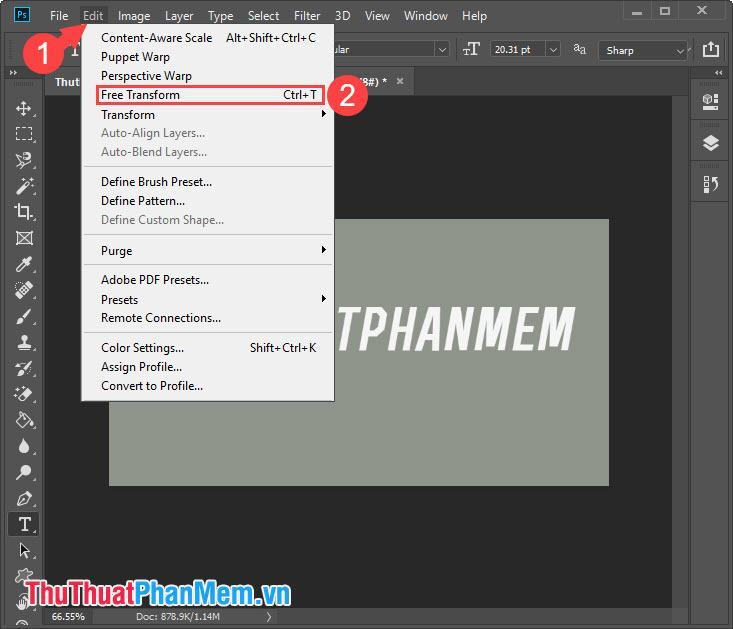
Bước 4: Các bạn vào menu Edit (1) => Free Transform (2) hoặc dùng tổ hợp phím tắt Ctrl + T để soạn thảo văn bản.

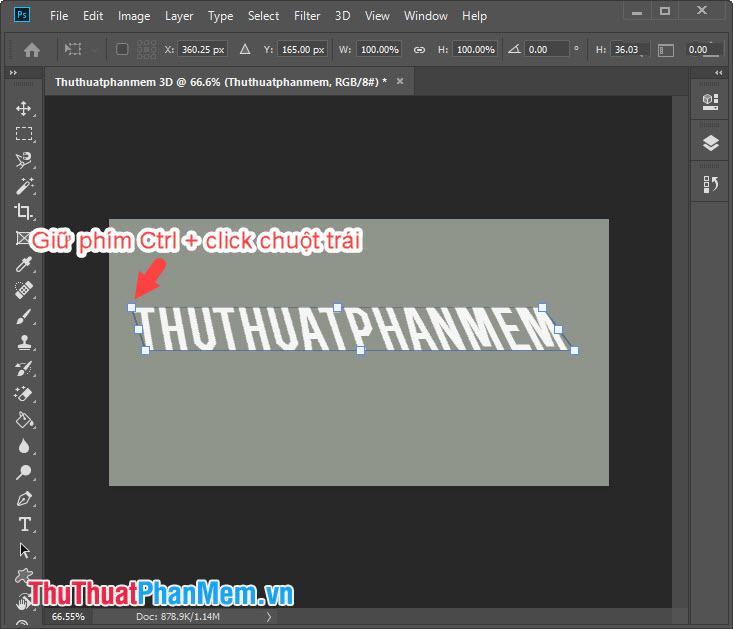
Tiếp theo, bạn kéo sang trái, phải, dọc, ngang để chỉnh sửa độ to, nhỏ của văn bản. Để tạo độ nghiêng, nhấn giữ phím Ctrl và click vào các góc của văn bản để di chuyển sang trái hoặc phải để tạo độ nghiêng 3D cho văn bản.

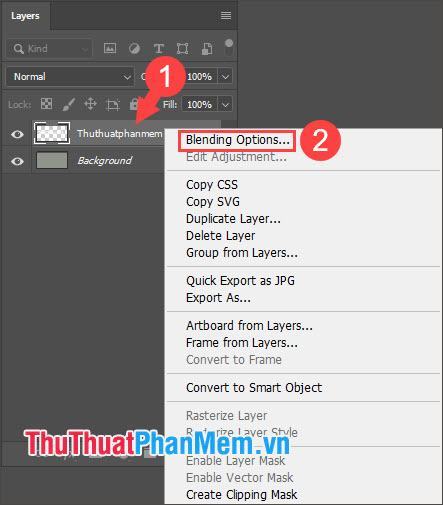
Bước 5: Bạn click chuột phải vào layer chữ (1) => Blending Options… (2).

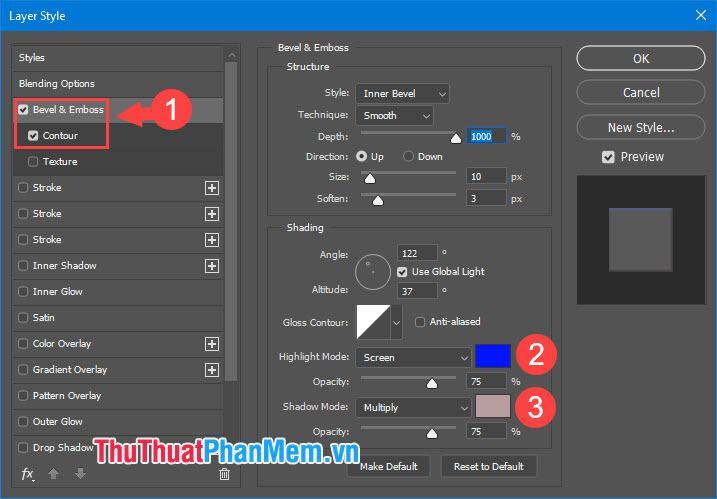
Bước 6: Bạn tích vào Bevels & Emboss with Contour (1). Tiếp theo, bạn thiết lập màu nền (2) và (3) cho viền chữ 3D.

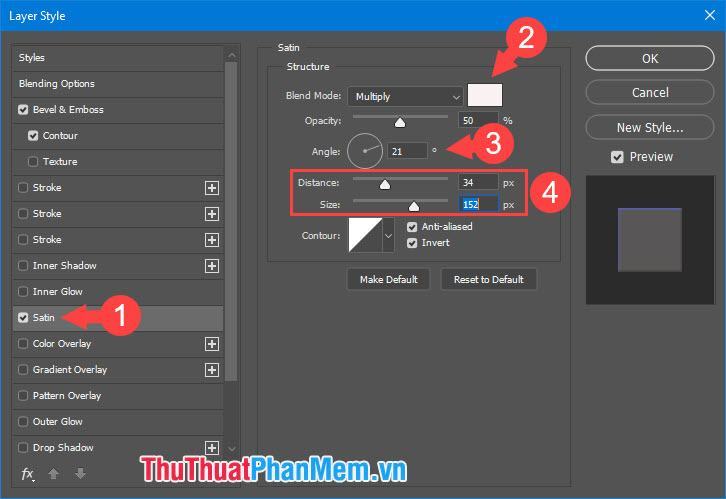
Bước 7: Bạn chuyển sang thẻ Satin (1) để thiết lập màu sắc (2), chọn góc của bóng Angle (3) và thiết lập khoảng cách bóng đổ (Distance) và kích thước (Size) (4).

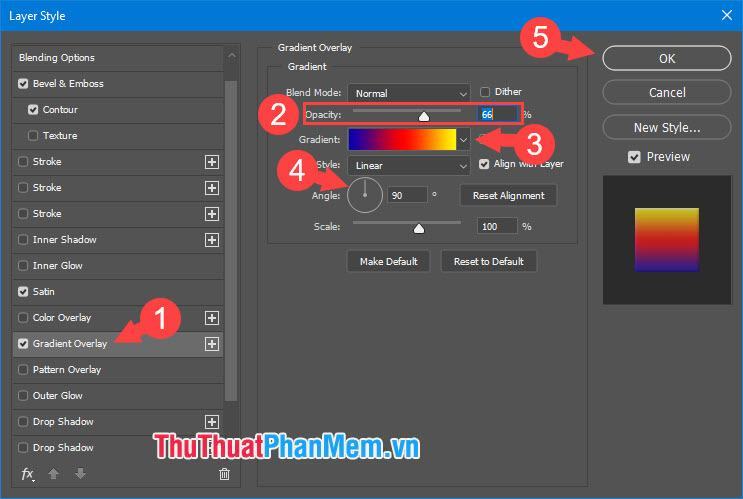
Bước 8: Bạn chuyển sang Gradient Overlay (1). Sau đó, bạn đặt độ trong suốt của màu (2) ở mức 50-70% và tạo một dải màu đẹp mắt (3). Sau đó bạn chọn Angle (4) theo ý muốn và nhấn OK (5).

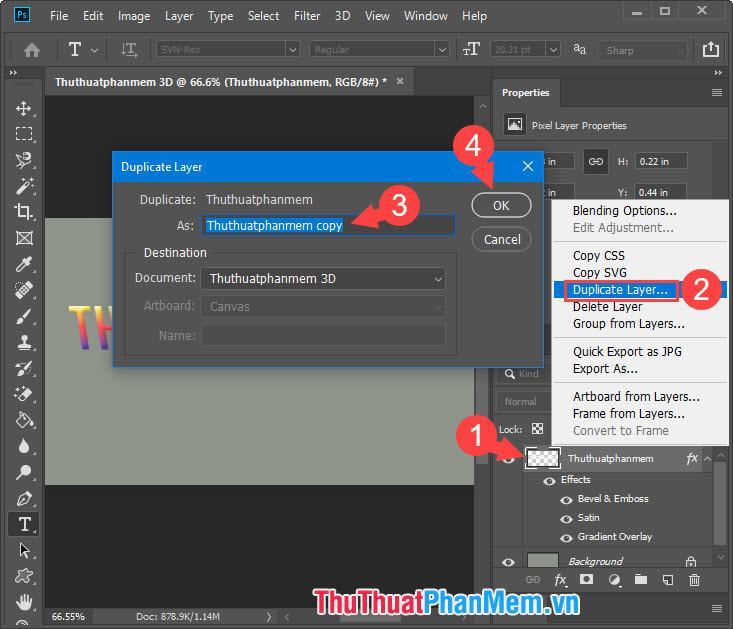
Bước 9: Click chuột phải vào layer chữ (1) => Duplicate Layer… (2) => đặt tên cho layer mới (3) => OK (4).

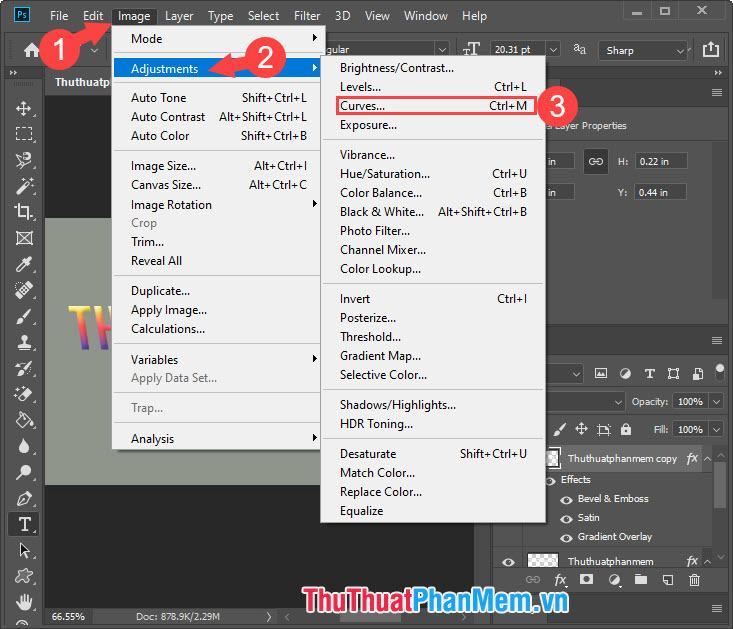
Bước 10: Vào Image (1) => Adjustments (2) => Curves… (3).

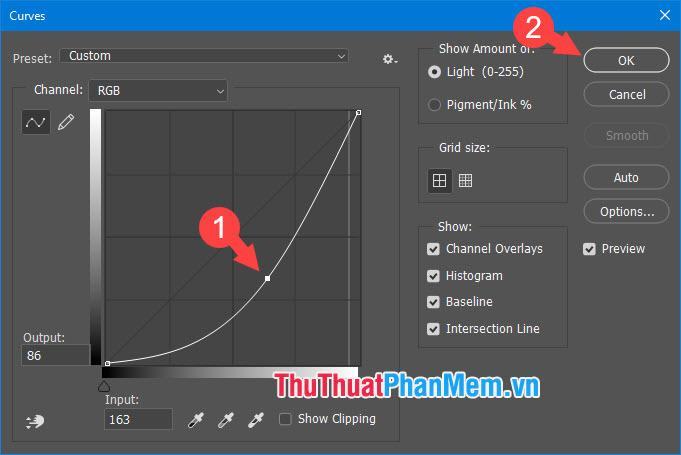
Bước 11: Bạn kéo Curves xuống (1) và nhấn OK (2).

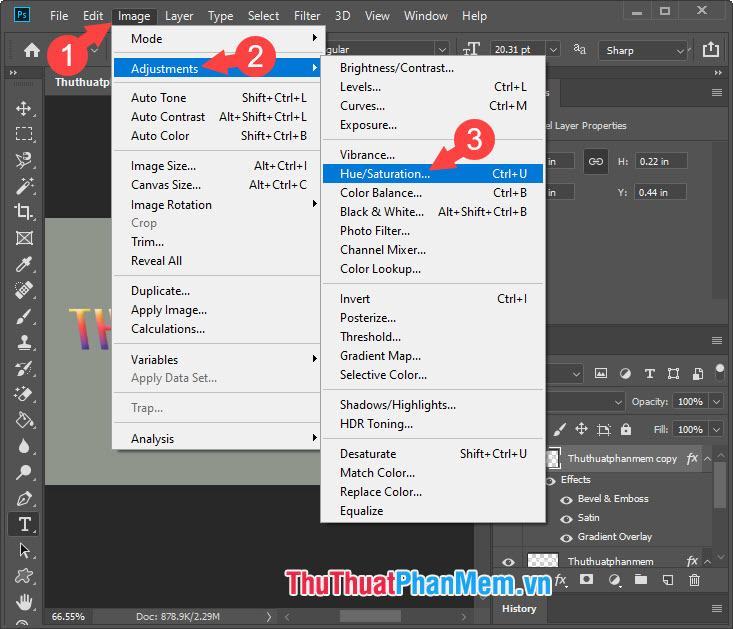
Bước 12: Bạn tiếp tục vào Image (1) => Adjustments (2) => Hue/Saturation… (3).

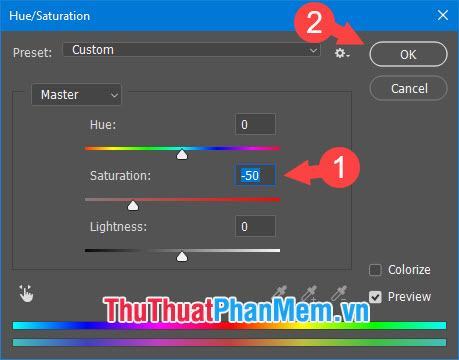
Bước 13: Bạn thiết lập mức bão hòa màu Saturation (1) ở -50 như hình và chọn OK (2).

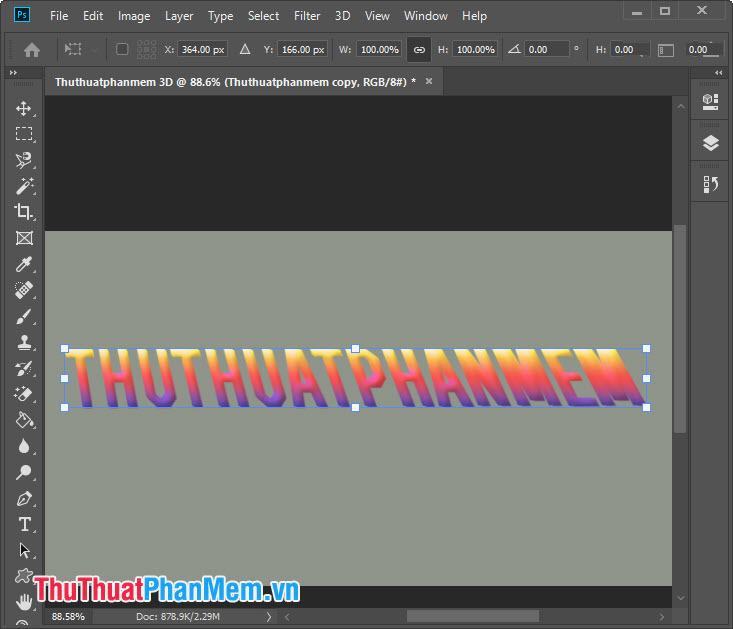
Bước 14: Bạn nhấn tổ hợp phím Ctrl + T và bắt đầu chỉnh sửa, kéo giãn văn bản để tạo hình 3D. Bạn có thể kết hợp với phím ALT rồi click chuột trái vào các góc để căn ảnh vừa tầm mắt.

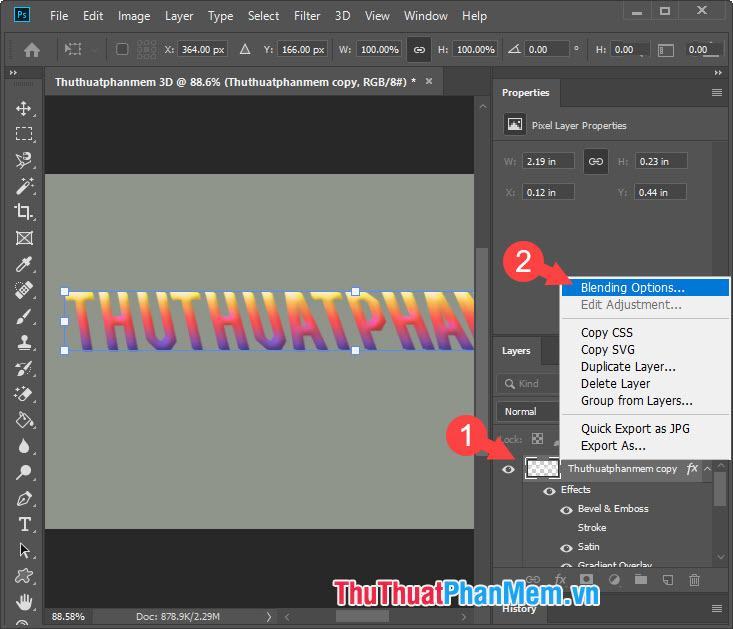
Bước 15: Chúng ta sẽ tiến hành tạo viền màu để hình ảnh 3D nổi bật hơn. Vui lòng click vào layer copy text (1) => Blending Options… (2).

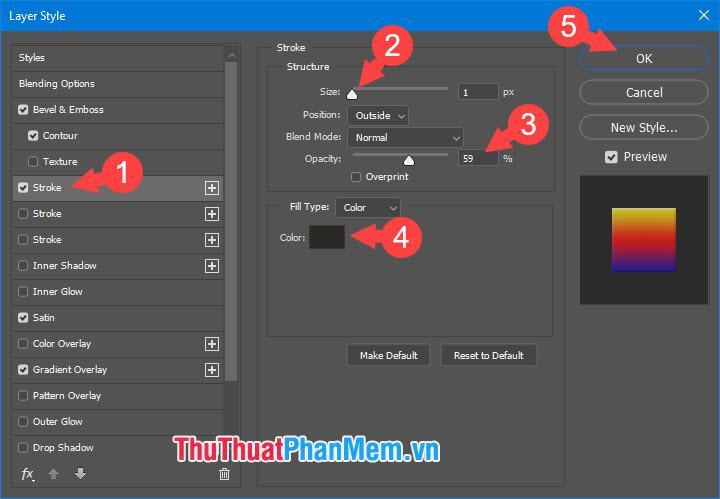
Bước 16: Vào Stroke (1), thiết lập đường viền (Size) là 1 px (2). Về độ mờ thì tầm 50-60% (3) là hợp lý. Sau đó bạn chọn màu nền (4) cho viền và nên dùng màu nền đậm hoặc xám rồi nhấn OK (5).

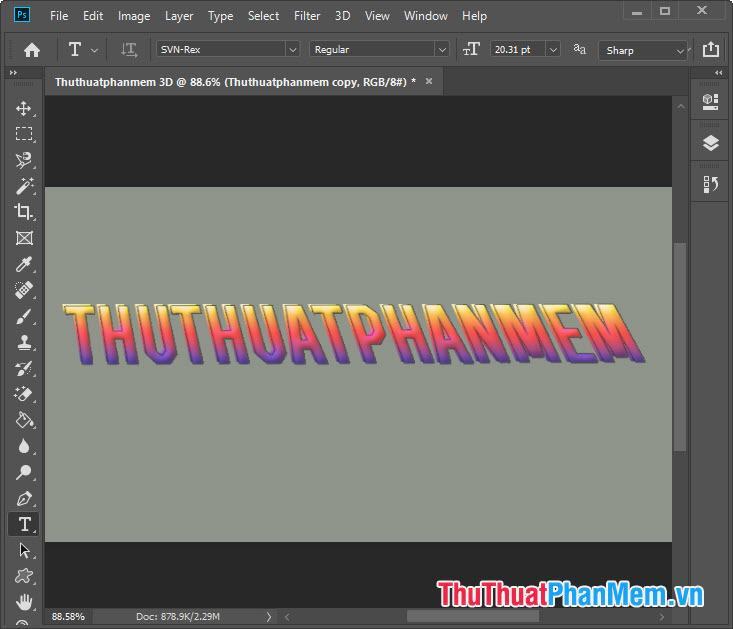
Và cuối cùng, chúng ta có một mẫu chữ 3D với các hiệu ứng đẹp mắt và thú vị. Để có giao diện chuyên nghiệp hơn, hãy thêm bóng, màu hoặc các hiệu ứng khác để làm nổi bật.

Với những chia sẻ về cách làm chữ 3D trong Photoshop từ cơ bản đến nâng cao, bạn đọc có thể dễ dàng tạo cho mình một kiểu chữ ưng ý. Chúc may mắn!
Bạn thấy bài viết Cách làm chữ 3D trong Photoshop có đáp ướng đươc vấn đề bạn tìm hiểu không?, nếu không hãy comment góp ý thêm về Cách làm chữ 3D trong Photoshop bên dưới để vietabinhdinh.edu.vn có thể thay đổi & cải thiện nội dung tốt hơn cho các bạn nhé! Cám ơn bạn đã ghé thăm Website: vietabinhdinh.edu.vn
Nhớ để nguồn bài viết này: Cách làm chữ 3D trong Photoshop của website vietabinhdinh.edu.vn
Chuyên mục: Kiến thức chung
Tóp 10 Cách làm chữ 3D trong Photoshop
#Cách #làm #chữ #trong #Photoshop
Video Cách làm chữ 3D trong Photoshop
Hình Ảnh Cách làm chữ 3D trong Photoshop
#Cách #làm #chữ #trong #Photoshop
Tin tức Cách làm chữ 3D trong Photoshop
#Cách #làm #chữ #trong #Photoshop
Review Cách làm chữ 3D trong Photoshop
#Cách #làm #chữ #trong #Photoshop
Tham khảo Cách làm chữ 3D trong Photoshop
#Cách #làm #chữ #trong #Photoshop
Mới nhất Cách làm chữ 3D trong Photoshop
#Cách #làm #chữ #trong #Photoshop
Hướng dẫn Cách làm chữ 3D trong Photoshop
#Cách #làm #chữ #trong #Photoshop