Khi bạn chèn khoảng trắng vào html, theo mặc định, html sẽ chỉ hiển thị khoảng cách giữa các từ bất kể bạn nhấn phím cách bao nhiêu lần. Nhưng bạn đang muốn chèn nhiều ký tự khoảng trắng trong html? Vậy hãy cùng tìm hiểu cách chèn ký tự khoảng trắng trong html mà bài viết chia sẻ dưới đây.
Sau đây là cách chèn ký tự khoảng trắng trong html, mời các bạn cùng theo dõi.
1. Chèn ký tự khoảng trắng vào html
Thông thường, HTML sẽ chỉ hiển thị khoảng cách giữa các từ ngay cả khi bạn nhấn phím cách hàng chục hoặc hàng trăm lần. Do đó, để chèn thêm ký tự khoảng trắng trong HTML, bạn sử dụng mã kiểu hoặc mã số
Hai mã này sẽ tạo ra một không gian liền mạch vì nó ngăn ngắt dòng ở vị trí của nó.
Lưu ý: Bạn cũng không nên lạm dụng ký tự này, trình duyệt sẽ khó chèn ngắt dòng một cách có trật tự và dễ đọc. Vì vậy, nếu bạn muốn chèn nhiều hơn 1 khoảng trắng, bạn có thể sử dụng mã bên dưới.
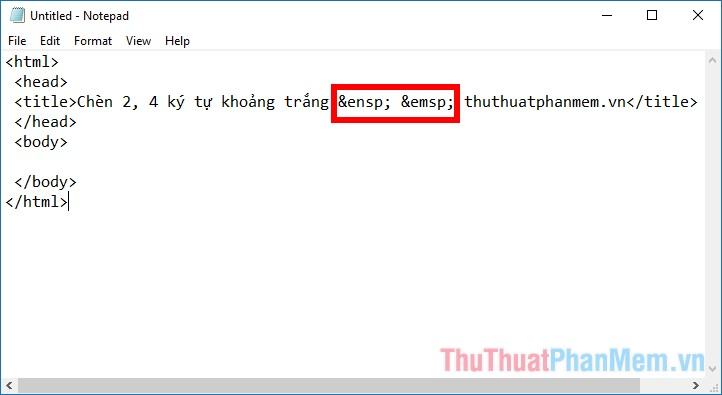
2. Chèn khoảng trắng có chiều rộng dài hơn trong HTML
Ngoài các mã chèn khoảng trắng, bạn có thể sử dụng các mã bên dưới để chèn khoảng trắng có độ rộng khác nhau mà không ảnh hưởng đến ngắt dòng.
– chèn một khoảng trắng có chiều rộng bằng hai khoảng trắng thông thường ( ).
– chèn một khoảng trắng bằng bốn khoảng trắng thông thường ( ).

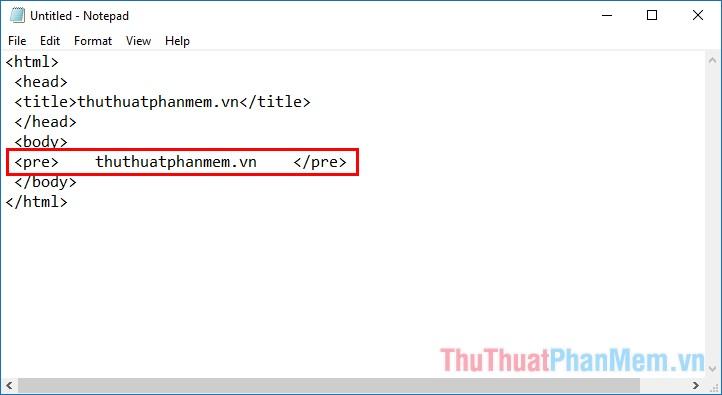
3. Sử dụng văn bản định dạng sẵn trong HTML
Mọi khoảng trắng hoặc dòng mới đã nhập đều được nhập từ phím tắt bên trong
các thẻ sẽ được hiển thị chính xác như đã nhập.

Bạn có thể sử dụng điều này để hiển thị các ví dụ về mã, thơ hoặc bất kỳ văn bản nào khác mà khoảng cách chính xác và ngắt dòng là quan trọng.
4. Tạo ngắt dòng
Sử dụng
để kết thúc dòng văn bản hiện tại. Bạn có thể tạo các dòng trống từ nhiều thẻ br.
Ngoài ra, bạn có thể tham khảo bảng mã ký tự thường dùng dưới đây:
|
Kết quả |
Mô tả |
Tên Phong cách |
loại số |
|
không gian |
|
& #160 ; |
|
|
< |
dấu hiệu em bé |
& Cuối cùng ; |
& #60 ; |
|
> |
dấu hiệu lớn |
& gt ; |
& #62 ; |
|
& |
dấu ” và “ |
& |
& #38; |
|
“ |
dấu ngoặc kép |
" |
& #34; |
|
‘ |
dấu nháy đơn |
‘ không được hỗ trợ trong IE |
& #39; |
|
¢ |
đồng tiền |
& đồng tiền; |
¢ |
|
£ |
Cái bảng |
& Cái bảng; |
£ |
|
¥ |
Yên xe |
& Yên xe; |
¥ |
|
€ |
Euro |
& euro; |
€ |
|
S |
phần |
& thứ hai; |
S |
|
© |
Sao chép |
& Sao chép; |
© |
|
® |
thương hiệu đã được đăng ký |
& đăng ký; |
® |
|
× |
phép nhân |
& thời gian; |
× |
|
÷ |
phân công |
& chia; |
“ |
Trên đây bài viết đã chia sẻ với các bạn code chèn ký tự khoảng trắng trong html. Bạn có thể chọn mã phù hợp để chèn ký tự khoảng trắng. Hi vọng bài viết này sẽ giúp ích cho các bạn trong quá trình học html. Chúc may mắn!
Bạn thấy bài viết Cách chèn ký tự khoảng trắng trong html có đáp ướng đươc vấn đề bạn tìm hiểu không?, nếu không hãy comment góp ý thêm về Cách chèn ký tự khoảng trắng trong html bên dưới để vietabinhdinh.edu.vn có thể thay đổi & cải thiện nội dung tốt hơn cho các bạn nhé! Cám ơn bạn đã ghé thăm Website: vietabinhdinh.edu.vn
Nhớ để nguồn bài viết này: Cách chèn ký tự khoảng trắng trong html của website vietabinhdinh.edu.vn
Chuyên mục: Hình Ảnh Đẹp
Tóp 10 Cách chèn ký tự khoảng trắng trong html
#Cách #chèn #ký #tự #khoảng #trắng #trong #html
Video Cách chèn ký tự khoảng trắng trong html
Hình Ảnh Cách chèn ký tự khoảng trắng trong html
#Cách #chèn #ký #tự #khoảng #trắng #trong #html
Tin tức Cách chèn ký tự khoảng trắng trong html
#Cách #chèn #ký #tự #khoảng #trắng #trong #html
Review Cách chèn ký tự khoảng trắng trong html
#Cách #chèn #ký #tự #khoảng #trắng #trong #html
Tham khảo Cách chèn ký tự khoảng trắng trong html
#Cách #chèn #ký #tự #khoảng #trắng #trong #html
Mới nhất Cách chèn ký tự khoảng trắng trong html
#Cách #chèn #ký #tự #khoảng #trắng #trong #html
Hướng dẫn Cách chèn ký tự khoảng trắng trong html
#Cách #chèn #ký #tự #khoảng #trắng #trong #html