Thông thường khi soạn thảo văn bản sử dụng ký tự khoảng trắng, bạn chỉ cần sử dụng phím Space trên bàn phím. Tuy nhiên trong html muốn sử dụng ký tự khoảng trắng bạn cần nhập ký tự khác mà không thể thay thế bằng phím Space. Bài viết dưới đây hướng dẫn bạn cách chèn khoảng trắng trong HTML
Thông thường trình duyệt sẽ tự động cắt bớt các khoảng trắng thừa trong trang html nên khi bạn muốn sử dụng nhiều khoảng trắng cạnh nhau thì nên sử dụng khoảng trắng làm ký tự thực thể của khoảng trắng trong html: hoặc code:
Tuy nhiên, để tránh lỗi khi sử dụng các trình duyệt khác nhau, nên sử dụng ký tự thực thể trong biểu mẫu mã.
Ví dụ: bạn muốn sử dụng khoảng trắng thừa để tạo khoảng cách giữa các từ:
Trường hợp bạn muốn tạo 5 dấu cách sử dụng 5 ký tự khoảng trắng:
Điều này khiến bạn bối rối khi sử dụng quá nhiều khoảng trắng và căn lề không đều. Để khắc phục tình trạng này, thay vào đó, bạn nên sử dụng ký tự sau:
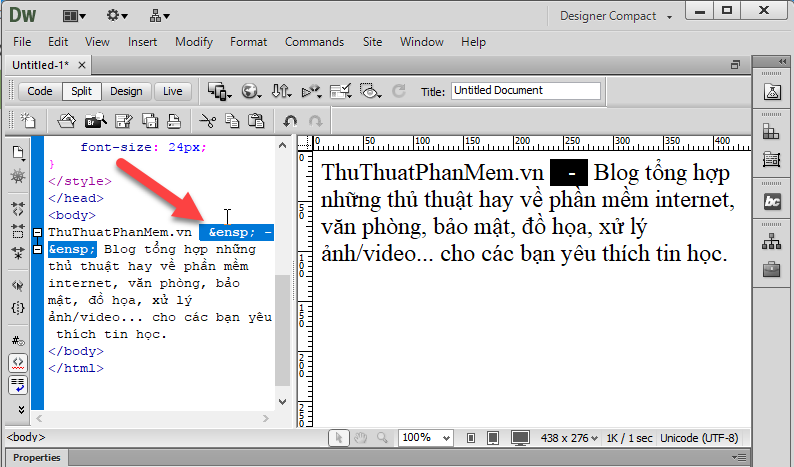
– có chiều rộng gấp 2 lần diện tích

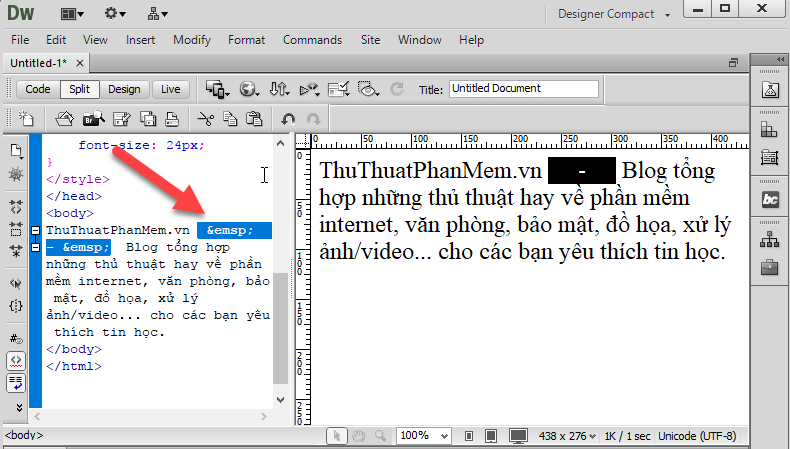
– khoảng 4 lần chiều rộng của không gian

Ngoài ra để tạo khoảng trống ở đầu dòng bạn có thể sử dụng thêm thẻ padding-left… kết hợp trong css.
Trên đây là hướng dẫn chi tiết cách chèn dấu cách (dấu cách) trong HTML.
Chúc may mắn!
Bạn thấy bài viết Cách chèn khoảng trống (dấu cách) trong HTML có đáp ướng đươc vấn đề bạn tìm hiểu không?, nếu không hãy comment góp ý thêm về Cách chèn khoảng trống (dấu cách) trong HTML bên dưới để vietabinhdinh.edu.vn có thể thay đổi & cải thiện nội dung tốt hơn cho các bạn nhé! Cám ơn bạn đã ghé thăm Website: vietabinhdinh.edu.vn
Nhớ để nguồn bài viết này: Cách chèn khoảng trống (dấu cách) trong HTML của website vietabinhdinh.edu.vn
Chuyên mục: Kiến thức chung
Tóp 10 Cách chèn khoảng trống (dấu cách) trong HTML
#Cách #chèn #khoảng #trống #dấu #cách #trong #HTML
Video Cách chèn khoảng trống (dấu cách) trong HTML
Hình Ảnh Cách chèn khoảng trống (dấu cách) trong HTML
#Cách #chèn #khoảng #trống #dấu #cách #trong #HTML
Tin tức Cách chèn khoảng trống (dấu cách) trong HTML
#Cách #chèn #khoảng #trống #dấu #cách #trong #HTML
Review Cách chèn khoảng trống (dấu cách) trong HTML
#Cách #chèn #khoảng #trống #dấu #cách #trong #HTML
Tham khảo Cách chèn khoảng trống (dấu cách) trong HTML
#Cách #chèn #khoảng #trống #dấu #cách #trong #HTML
Mới nhất Cách chèn khoảng trống (dấu cách) trong HTML
#Cách #chèn #khoảng #trống #dấu #cách #trong #HTML
Hướng dẫn Cách chèn khoảng trống (dấu cách) trong HTML
#Cách #chèn #khoảng #trống #dấu #cách #trong #HTML